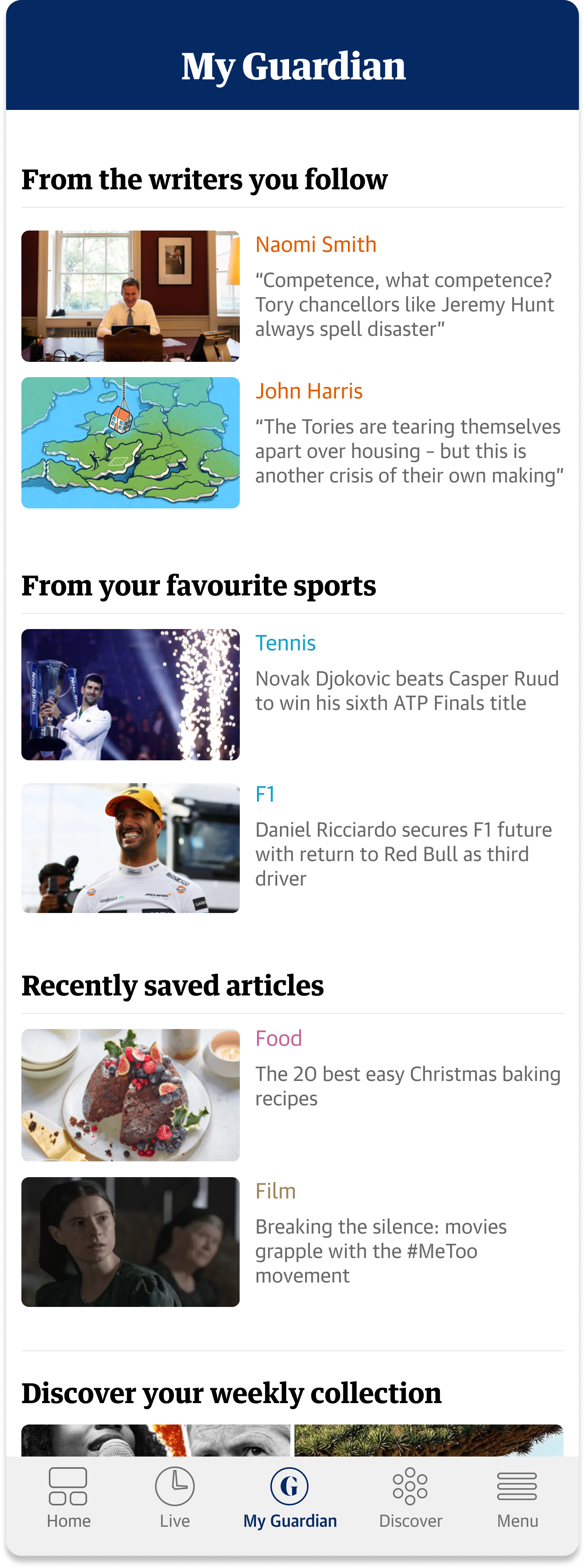
My Guardian
Using personalisation to answer readers’ ultimate needs
Reader focused; data informed and experimentation led
Challenge
This project was born out of a fundamental business challenge: how to convince users to register, stay signed in, and subscribe when the core product is completely free, and the signed in/ signed out experience is identical?Data showed that signed in users were more likely to subscribe in the long run… However, up until this point, our strategy largely relied on prompts encouraging users to register, sign in, or contribute.But prompts alone could only go so far: we needed to give users a reason to create an account: something that felt useful, personal, and worth the effort.Through user research we identified key and deeper motivations that went beyond reading news, and that required a much more nurturing relationship with our readers.This is where My Guardian came in: by introducing personalisation we aimed to create a meaningful relationship, catering to user’s needs, while also serving key business goals:Increase engagementImprove ad targetingCreate a clearer pathway toward conversion.
My role
Triggered this initiative, delivering its first version: from initial hypothesis to Beta release. Championed the need for deeper connection with users, based on research insightsSupported the creation and onboarding of the newly formed Personalisation teamActed as the glue between this and other projects, aligning different initiativesFacilitated workshops and led the design and prototyping of multiple hypothesesConducted both moderated and unmoderated usability testing to validate early conceptsDesigned smoke tests to gather feedback from Beta usersPartnered with a visual designer to refine the user interface
Outcome
New area on the Guardian news app with massive potential to scaleNew matured team dedicated to bring real value to readersIncreased knowledge on our users needs and behaviours
More of a plan, less of a process
This project was all hands on deck with many activities happening at the same time:Quickly put together two prototypes for moderated and unmoderated usability tests to assess hypotheses on what content and or features would be relevant for users;Together with the team ran a live smoke test to gather qualitative data from our Beta users;At the same time I started to look into different paradigms / approaches to how the user would be able to set up its own Guardian page; looking into navigation and onboarding to this new area;Ran a series of workshops with the team to ideate based on the information gathered.
Knowing our readers deepest needs
During my time at the Guardian, while working on multiple projects, I had come across different types of previously done research which I would often consult and leverage to either guide my work or to set the stage for new research.This was the case with some research efforts that had led to a list of Jobs to be Done which I often used to guide my designs.This list highlighted the need to go beyond providing news and start catering for deeper and more emotionally driven user needs.Some of our user’s Jobs to be done:
Make me respectableGive me things to talk aboutHelp me form an opinionHelp me anticipate things that affect meHelp me connect with peopleEntertain me
Testing content hypotheses
What content do users want to see?
We ran a moderated and unmoderated test with users to understand how they felt about this concept of My Guardian as well as how they felt about the content.In this example, with the "My weekly collection", the goal was to both provide users with useful information to cater for their need to learn and form opinions and to surface other Guardian formats and services that would otherwise go unnoticed, such as documentaries; podcasts; long reads and masterclasses. Live smoke test for Beta users
Simultaneously we ran a live test to gather data from a bigger pool of users. The goal was to receive unbiased feedback as well as assess our content hypotheses.Reassembling with the team
Workshops with the Personalisation team to digest users feedback; ideate and set next steps.With the information from the research and the workshop with the team I started iterating not only on the main page, but also putting this feature together, with navigation; onboarding; and merging it with other features such as Save for later.